Nuxt + Directus
This is a Nuxt module to integrate rstore with Directus directly.
- Install the
@rstore/nuxt-directusmodule:
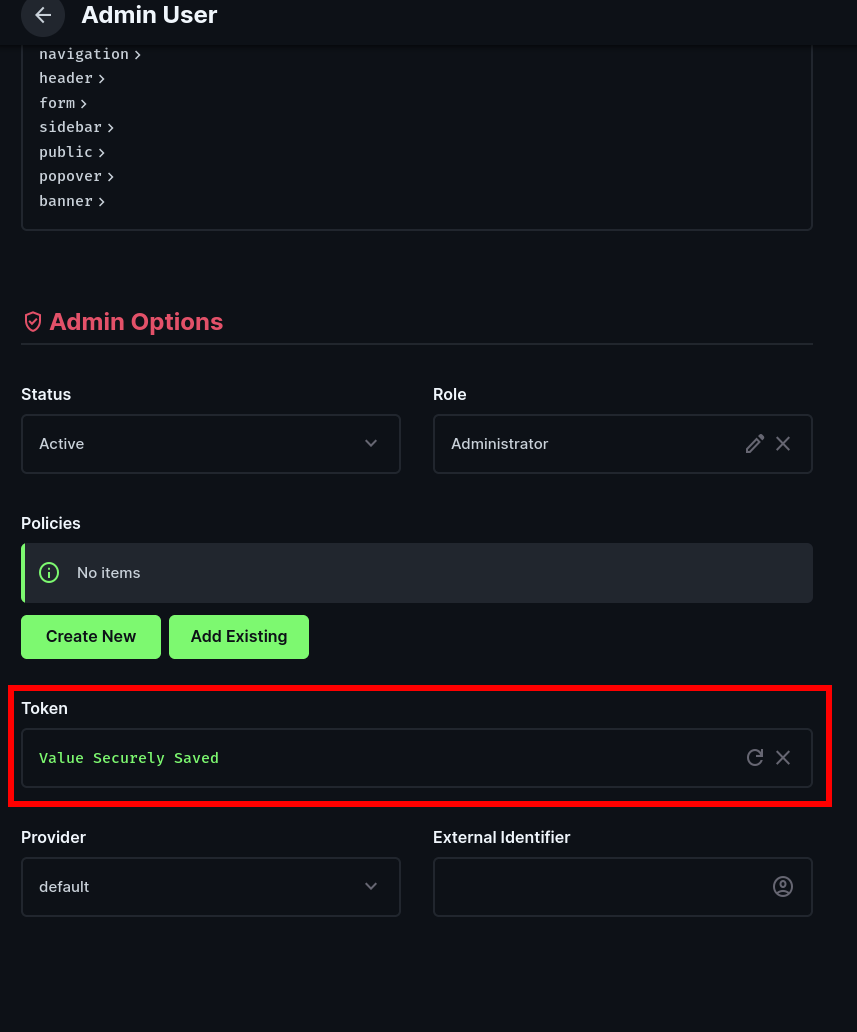
npm install @rstore/nuxt-directus- Go in your Directus project instance with an admin user and create a new Admin Token.

Why the Admin Token is needed?
This Admin Token will be used to automatically retrieve the collections in your Directus instance - then the module will generate from this introspection all of the necessary rstore collections for you.
- Create an
.envfile and put your Directus Admin Token there:
DIRECTUS_TOKEN=<paste-your-token-here>- Configure Nuxt by adding the module and setting up the directus options in your
nuxt.config.tsfile:
export default defineNuxtConfig({
modules: [
'@rstore/nuxt-directus',
],
rstoreDirectus: {
url: 'https://your-directus-instance.com', // The URL of your Directus instance
adminToken: import.meta.env.DIRECTUS_TOKEN, // The admin token you created in step 2
},
})- Now you can use the
useStorecomposable in your components to access the Directus collections:
<script lang="ts" setup>
const store = useStore()
const filter = ref<'all' | 'unfinished' | 'finished'>('all')
const { data: todos } = await store.Todos.query(q => q.many({
filter: filter.value === 'all'
? undefined
: {
completed: {
_eq: filter.value === 'finished',
},
},
}))
</script>In this example, we are accessing the collection named Todos in Directus, and also using the filter rules for our query. Since rstore is local-first, the filter rules will also be computed client-side.
Filtering
You can use the filter option in your queries to filter the data returned from Directus. The filter rules are the same as the ones used in Directus, so you can refer to the Directus documentation for more information.
Some options are not supported just yet:
- Relation filters
$CURRENT_USERand$CURRENT_ROLEdynamic variables$FOLLOW